本文共 8369 字,大约阅读时间需要 27 分钟。
——基于es6:Promise/A+ 规范简单实现 异步流程控制思想
前言:
nodejs强大的异步处理能力使得它在服务器端大放异彩,基于它的应用不断的增加,但是异步随之带来的嵌套、难以理解的代码让nodejs看起来并没有那么优雅,显得臃肿。类似于这样的代码:
function println(name,callback){ var value = { "ztf":"abc", "abc":"def", "def":1 } setTimeout(function(){ callback(value[name]); },500);}println("ztf",function(name){ println(name,function(res){ console.log(res);//def println(res,function(res1){ console.log(res1);//1 }) });}); 上面的代码 println中定义了value对象,延迟五百秒调用callback传入相关的值,
首先调用println传入"ztf",假设下一个执行函数依赖与本次传回的值,那么调用就变成了上面的代码 传入ztf返回abc ,使用abc返回def,使用def返回1;
因为nodejs是作为服务端使用,必不可少的就是各种数据库查询,数据库查询拥有更多的依赖,比如我需要查询某个用户的权限,那么需要三步
① 通过id查找用户
② 通过返回的用户角色id查找对应的角色
③ 通过角色找到对应的权限
此处便需要三层嵌套关系,代码也就和上面的差不多了 。
promise/A+规范
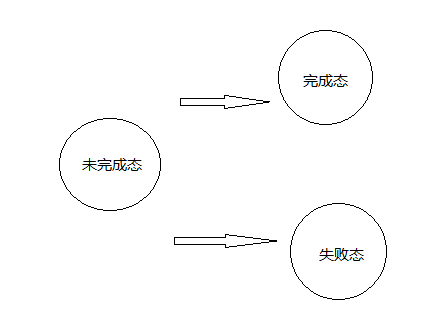
Promise表示一个异步操作的最终结果。它有三个状态,分别是 未完成态、完成态(resolve)、失败态(reject) 状态不可逆,完成态不能返回未完成,失败态不能变成完成态

与promise主要的交互方式是在它的then方法中传入回调函数,形成链式调用,
实现
首先 我们来看Promise/A+规范在具体的应用中的调用方式:
我们可以根据promise规范,将上面的例子改为:
var printText = function(name){ var deferred = new Deferred(); //new一个托管函数 println(name,deferred.callback());//把回调函数托管到Deferred中实现 return deferred.promise; //返回promise对象实现链式调用}printText("ztf").then(function(name){ console.log(name); return printText(name); //第二次调用依赖第一次调用 返回promise对象 在成功态中判断}).then(function(res){ console.log(res);//def return printText(res);}).then(function(res1){ console.log(res1);//1});
这样的代码从某种程度上,改变了异步代码不断嵌套的现状,通过then()方法的链式调用,达到异步代码的流程控制。
//处理回调var Promise = function(){ this.queue = []; //存储的是回调函数的队列 this.isPromise = true; }//延迟对象var Deferred = function(){ this.promise = new Promise();}Deferred.prototype = { //托管了callback回调函数 callback:function(){ }, //完成态 resolve:function(){ }, //失败态 reject:function(){ }} 这里定义了两个对象 Promise与Deferred, Promise负责处理函数的分发,Deferred顾名思义,处理了延迟对象。
//处理内部操作var Promise = function(){ this.queue = []; //存储的是回调函数的队列 this.isPromise = true; }Promise.prototype = { //then方法 fulfilledHandler是完成态时执行的回调函数 errorHandler则是失败态 then:function(fulfilledHandler,errorHandler){ var handler = {}; if(typeof(fulfilledHandler) == "function"){ handler.fulfilled = fulfilledHandler; } if(typeof(errorHandler) == "function"){ handler.errored = errorHandler; } this.queue.push(handler); //插入队列 return this; }}//处理外部操作var Deferred = function(){ this.promise = new Promise();}Deferred.prototype = { //托管了callback回调函数 callback:function(){ }, //完成态 resolve:function(){ }, //失败态 reject:function(){ }} 可以看到Promise.then方法只是将回调插入队列,一个完成态执行,一个失败态执行。
为了完成整个流程,还需要在Deferred中定义完成态和失败态的处理方法:
//处理内部操作var Promise = function(){ this.queue = []; //存储的是回调函数的队列 this.isPromise = true; }Promise.prototype = { //then方法 fulfilledHandler是完成态时执行的回调函数 errorHandler则是失败态 then:function(fulfilledHandler,errorHandler){ var handler = {}; if(typeof(fulfilledHandler) == "function"){ handler.fulfilled = fulfilledHandler; } if(typeof(errorHandler) == "function"){ handler.errored = errorHandler; } this.queue.push(handler); return this; } } //处理外部操作 var Deferred = function(){ this.promise = new Promise(); } Deferred.prototype = { //托管了callback回调函数 callback:function(){ }, //完成态 resolve:function(){ var self = this; var promise = self.promise; var args = arguments; var handler; while((handler = promise.queue.shift())){ //取出待执行队列中的第一个函数 直到全部执行完毕 if(handler && handler.fulfilled){ var res = handler.fulfilled.apply(self,args); //调用完成态回调函数 if(res && res.isPromise){ //如果有二次嵌套 则再次执行promise res.queue = promise.queue; self.promise = res; return; } } } }, //失败态 reject:function(){ }} 加入了完成态操作,这段代码获取了.then传入的回调函数集合 promise.queue while依次调用,传入当前的arguments
然后 我们需要将完成态在托管回调函数(Deferred.callback())中,按照逻辑执行:
//处理内部操作var Promise = function(){ this.queue = []; //存储的是回调函数的队列 this.isPromise = true; }Promise.prototype = { //then方法 fulfilledHandler是完成态时执行的回调函数 errorHandler则是失败态 then:function(fulfilledHandler,errorHandler){ var handler = {}; if(typeof(fulfilledHandler) == "function"){ handler.fulfilled = fulfilledHandler; } if(typeof(errorHandler) == "function"){ handler.errored = errorHandler; } this.queue.push(handler); return this; }}//处理外部操作var Deferred = function(){ this.promise = new Promise();}Deferred.prototype = { //托管了callback回调函数 callback:function(){ var self = this; var args = Array.prototype.slice.call(arguments); //将arguments转为数组 return function(err){ if(err){ //这里是失败态 return; } args = args.concat(Array.prototype.slice.call(arguments,1)); //合并外部arguments 与内部arguments 去掉err //这里是完成态 self.resolve.apply(self,args); } }, //完成态 resolve:function(){ var self = this; var promise = self.promise; var args = arguments; var handler; while((handler = promise.queue.shift())){ //取出待执行队列中的第一个函数 直到全部执行完毕 if(handler && handler.fulfilled){ var res = handler.fulfilled.apply(self,args); //调用完成态回调函数 if(res && res.isPromise){ //如果有二次嵌套 则再次执行promise res.queue = promise.queue; self.promise = res; return; } } } }, //失败态 reject:function(){ }} 代码到这里,主要功能已经完成,只是失败态还没有添加,它的实现方式与成功态类似 只是少了二次嵌套:
//处理内部操作var Promise = function(){ this.queue = []; //存储的是回调函数的队列 this.isPromise = true; }Promise.prototype = { //then方法 fulfilledHandler是完成态时执行的回调函数 errorHandler则是失败态 then:function(fulfilledHandler,errorHandler){ var handler = {}; if(typeof(fulfilledHandler) == "function"){ handler.fulfilled = fulfilledHandler; } if(typeof(errorHandler) == "function"){ handler.errored = errorHandler; } this.queue.push(handler); return this; }}//处理外部操作var Deferred = function(){ this.promise = new Promise();}Deferred.prototype = { //托管了callback回调函数 callback:function(){ var self = this; var args = Array.prototype.slice.call(arguments); //将arguments转为数组 return function(err){ if(err){ //这里是失败态 传入了error对象 self.reject.call(self,err); return; } args = args.concat(Array.prototype.slice.call(arguments,1)); //合并外部arguments 与内部arguments 去掉err //这里是完成态 console.log(args); self.resolve.apply(self,args); } }, //完成态 resolve:function(){ var self = this; var promise = self.promise; var args = arguments; var handler; while((handler = promise.queue.shift())){ //取出待执行队列中的第一个函数 直到全部执行完毕 if(handler && handler.fulfilled){ var res = handler.fulfilled.apply(self,args); //调用失败态回调函数 if(res && res.isPromise){ //如果有二次嵌套 则再次执行promise res.queue = promise.queue; self.promise = res; return; } } } }, //失败态 reject:function(err){ var self = this; var promise = self.promise; var args = arguments; var handler; while((handler = promise.queue.shift())){ //取出待执行队列中的第一个函数 直到全部执行完毕 if(handler && handler.errored){ var res = handler.fulfilled.call(self,err); //调用完成态回调函数 } } }}
总结
要点:
① 每个操作都返回一样的promise对象,保证链式操作② 函数callback第一个参数总是error对象 无报错则null
③ 每个链式都通过then方法连接 返回promise对象再次执行
实现promise的方法也有很多,这里只是简单的介绍了其中一个,例如
q 、
async
参考资料:
https://cnodejs.org/topic/560dbc826a1ed28204a1e7de
http://blog.csdn.net/jaytalent/article/details/51057724
https://segmentfault.com/a/1190000002452115
======================================================== 转载请注明出处。